Noen ganger handler visuell identitet like mye om strategi som om form og farge
Artsdatabanken sitter på en utrolig mengde med detaljert kunnskap om arter og naturtyper i Norge. Hvor de finnes, hvordan de ser ut, og om de er truet eller ikke. Men hvordan ser selve Artsdatabanken ut? Og hvordan bør den se ut?
Kunne Stratos og Troika vært helt like? Pakket i Nidar-profil, med kun navnet som skille? Vi skal ikke snakke om sjokolade her, men det er så mye enklere å forstå utfordringene rundt profilering ved hjelp av konkrete varer som vi kjenner fra hverdagen. For akkurat denne problemstillingen var sentral da vi skulle jobbe med visuell identitet for Artsdatabanken; hvordan skal hver enkelt underavdeling fremstå?
Justering av logoen og den visuelle identiteten hadde i praksis tre store utfordringer, der den strategiske biten måtte løses først:
- Strategiske valg – hvordan Artsdatabanken skal fremstå
- Grafiske løsninger – finne og utvikle riktige visuelle grep
- Praktiske verktøy – gjøre grafisk profil tilgjengelig
Strategiske valg – egne merkevarer eller del av helheten
Artsdatabanken er en mangfoldig organisasjon med sterke fagområder. Store prosjekter som startet som selvstendige enheter, har over tid blitt del av Artsdatabanken. Hver av disse består av en gruppe fagmennesker som har sitt eget arbeidsområde. De har også egen grafisk profil og navn. Om de skal beholde egenarten, eller gjøres til en del av Artsdatabanken, er en strategisk avgjørelse? Det samme er hvordan de eventuelt integreres.
To typiske områder som hadde fått sine egne profiler, var NIN-kartet og Artsorakelet. Artsorakelet var det eneste tilbudet som var rettet mot folk flest, men avsender var ganske diffus.
Det ble bestemt at Artsdatabanken skal være førende. Alle grupper, uansett fag, skal inn under én identitet. Det betød harde valg. Ingen får ha egen logoer, symboler eller illustrasjoner som avviker fra den offisielle identiteten, lenger. Og ingen kan markedsføre seg som en uavhengig enhet.
Vi involverte alle ansatte i en stor prosess
Arbeidet krevde dyp forankring. Vi gjennomførte omfattende arbeidsmøter, og sammen med Artsdatabanken gikk vi gjennom strukturen i bedriften. Vi holdt inspirasjonsworkshops der vi jobbet med identiteten. Det inntrykket Artsdatabanken ønsker å gi – hvordan ser det ut i praksis? Hardt eller mykt? Teknologisk eller naturlig? Hva slags farger skal vi bruke – og når? Hva slags inntrykk skal vi gi til dem vi samarbeider med?
Grafiske løsninger
Det eksisterte både logo og visuell profil da Headspin skulle videreutvikle identiteten. Men logoen fungerte langt fra optimalt. Samtidig som gamle logoer skulle bort, var det behov for flere profilelementer. Og brukerne måtte få tydeligere retningslinjer. Det var rett og slett tid for en ryddejobb.
Fagpersoner som er aktivt med og bruker profilen, ble koblet på oppdraget tidlig. Tidlige skisser ble presentert for alle, og alle fikk også være med og melde inn tanker, ideer og tilbakemeldinger.
Visuell analyse av alle elementer
Vi gjorde en grundig visuell analyse av logo og visuell profil. Hva var grunnen til at enkelte elementer burde beholdes? Hva var historien bak logoen, og hvilket forhold hadde de til den? Hvilke elementer var hyppig brukt, og hvorfor? Hva strevde de med?
Fasen ga oss innsikt i hvordan vi kunne beholde mest mulig av uttrykk og identitet, men likevel løse oppgaven på en god måte. Vi fortalte hva som fungerte sett fra vår side, hva vi opplevde som problematisk, og hva som kunne gjøres av tiltak for å få en mer oppdatert og brukervennlig profil.
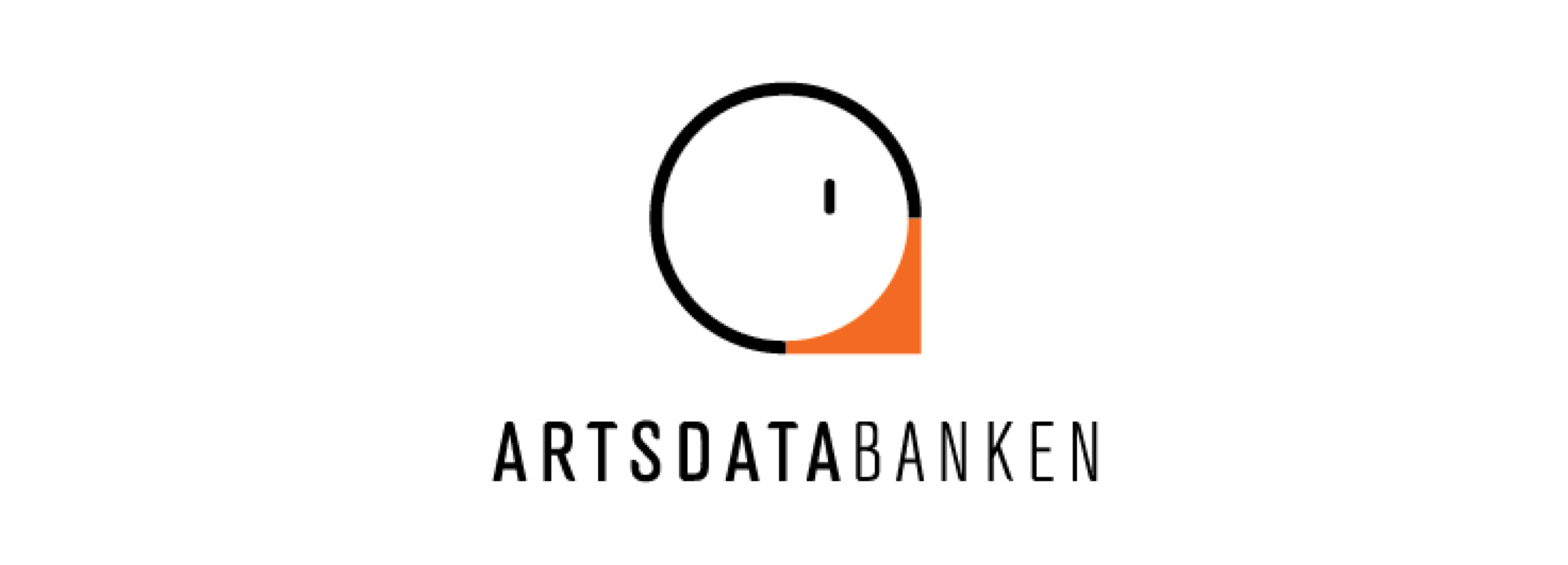
Hva var egentlig feil med den gamle logoen?
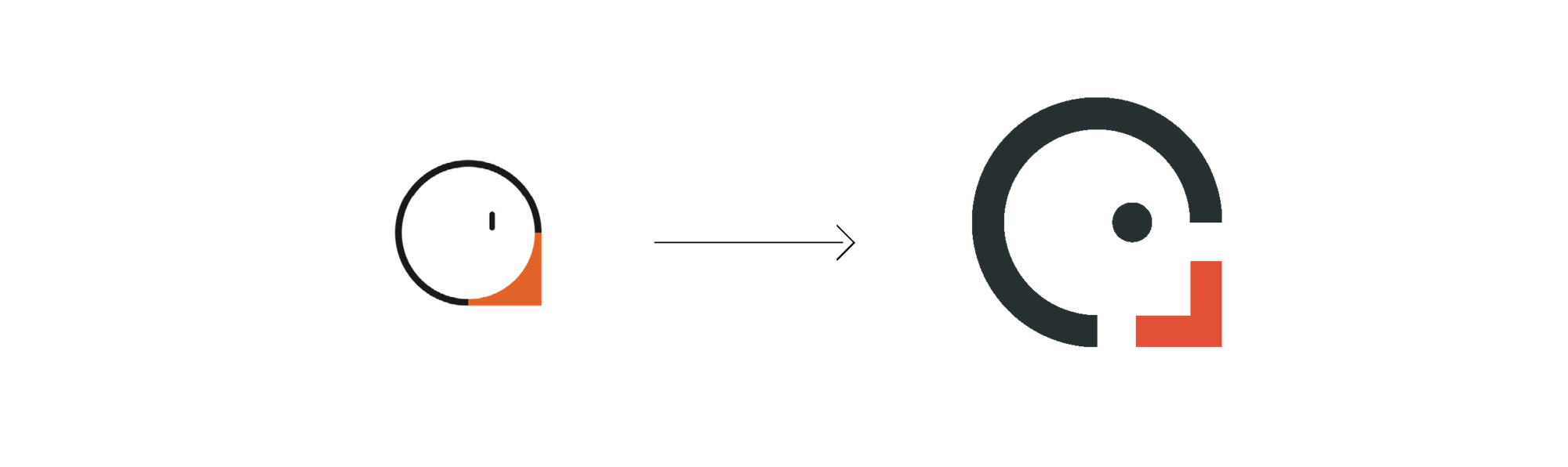
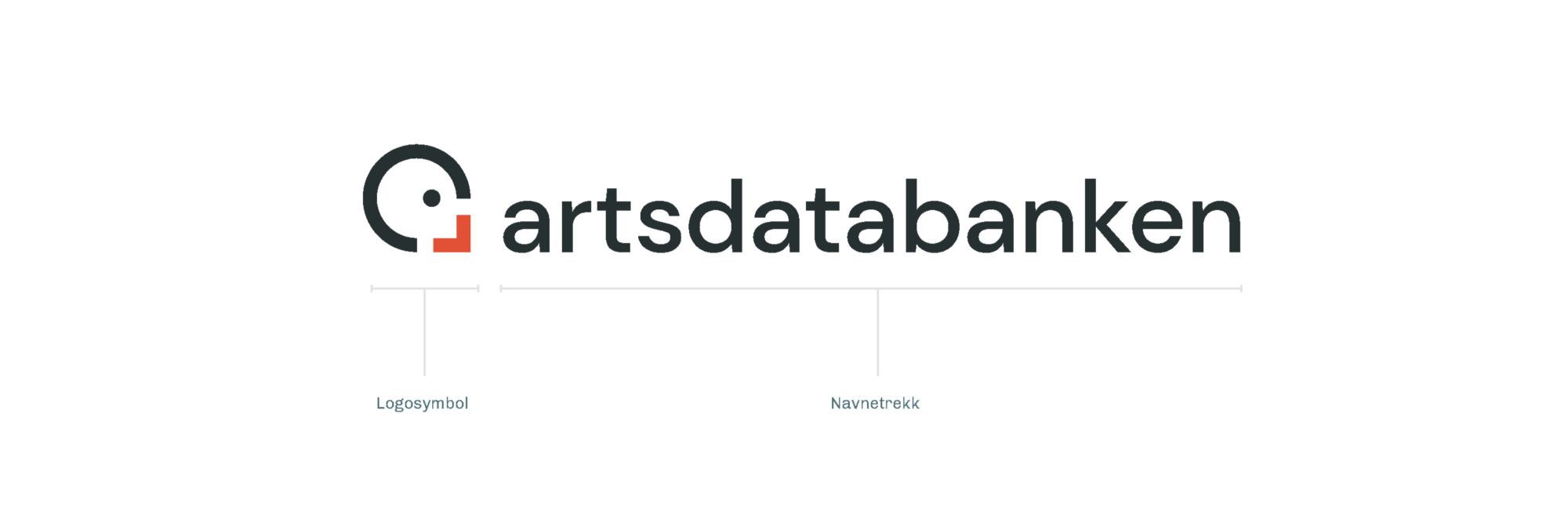
Logosymbolet, selve lundefuglen, var det knyttet spenning til. Mange var opptatt av hva som skulle skje med logoen, og vi forsto at det var sterke følelser her. Samtidig var logoen den mest opplagte utfordringen. Den var så spinkel at den forsvant på mange flater. Ofte vistes det ikke en gang at det var en fugl.
En annen utfordring var assosiasjonene som navnetrekket ga. Navnet Artsdatabanken er satt sammen av tre ord, hvorav to – data og banken – er harde. Navnetrekket dominerte også visuelt, så det totale inntrykket ble hardt, i stedet for vennlig som det bør være.
En mykere logo med mer personlighet
Flere var redde for at lundefuglen skulle forsvinne helt. Vi opplevde den som en god representant for Artsdatabanken, og foreslo heller å gjøre fuglen tydeligere. Den fikk mer plass og personlighet. I tillegg ble nebb-delen plukket ut som et ekstra element til annen bruk.
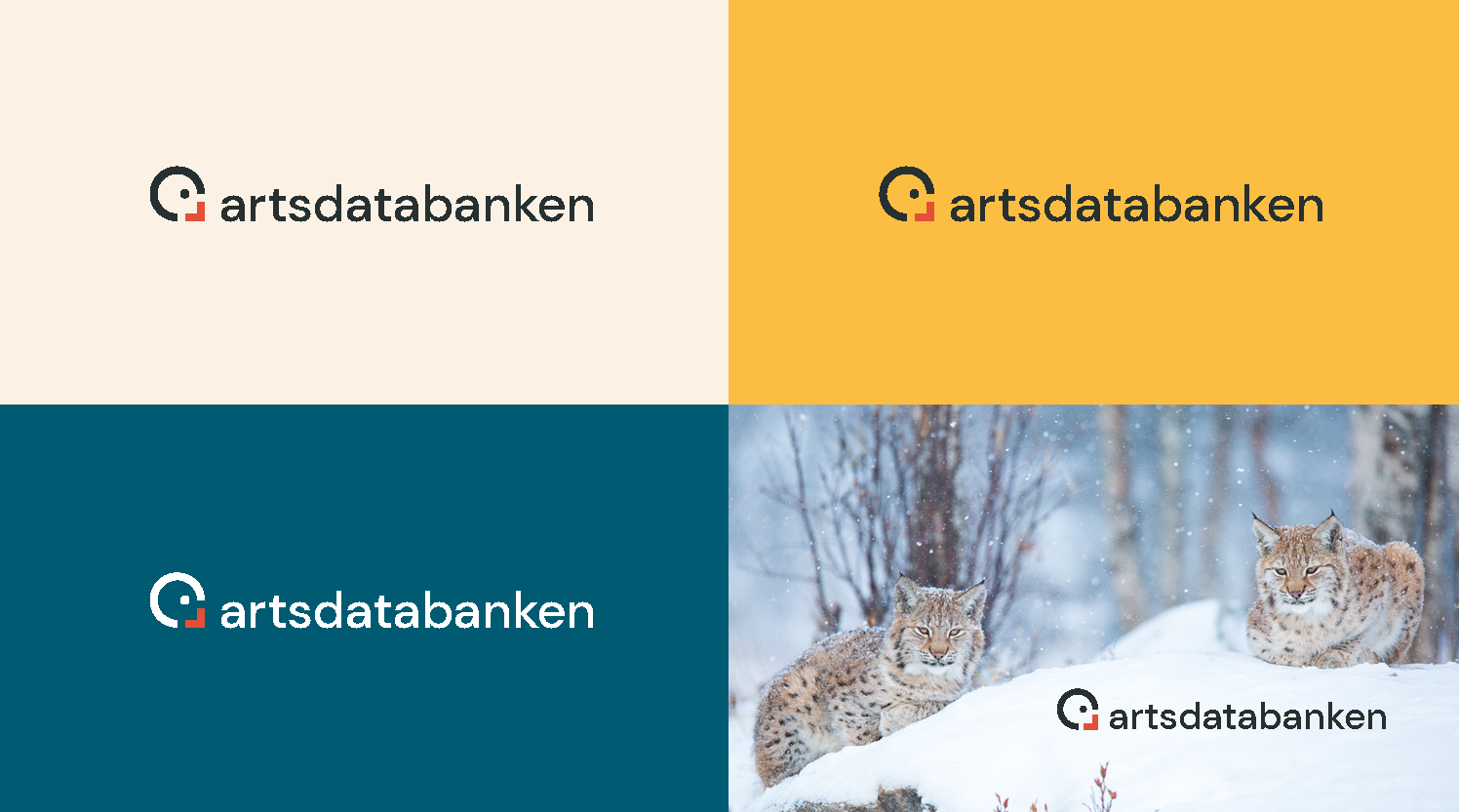
Vi valgte å dempe resten av logoen gjennom bruk av små bokstaver og runde former. Så samtidig med at logoen ble visuelt kraftigere, ble den også mykere, mer i tråd med hvordan vi opplever at organisasjonen ønsker å fremstå.
Praktiske verktøy: større verktøyskuff, men ryddigere innhold
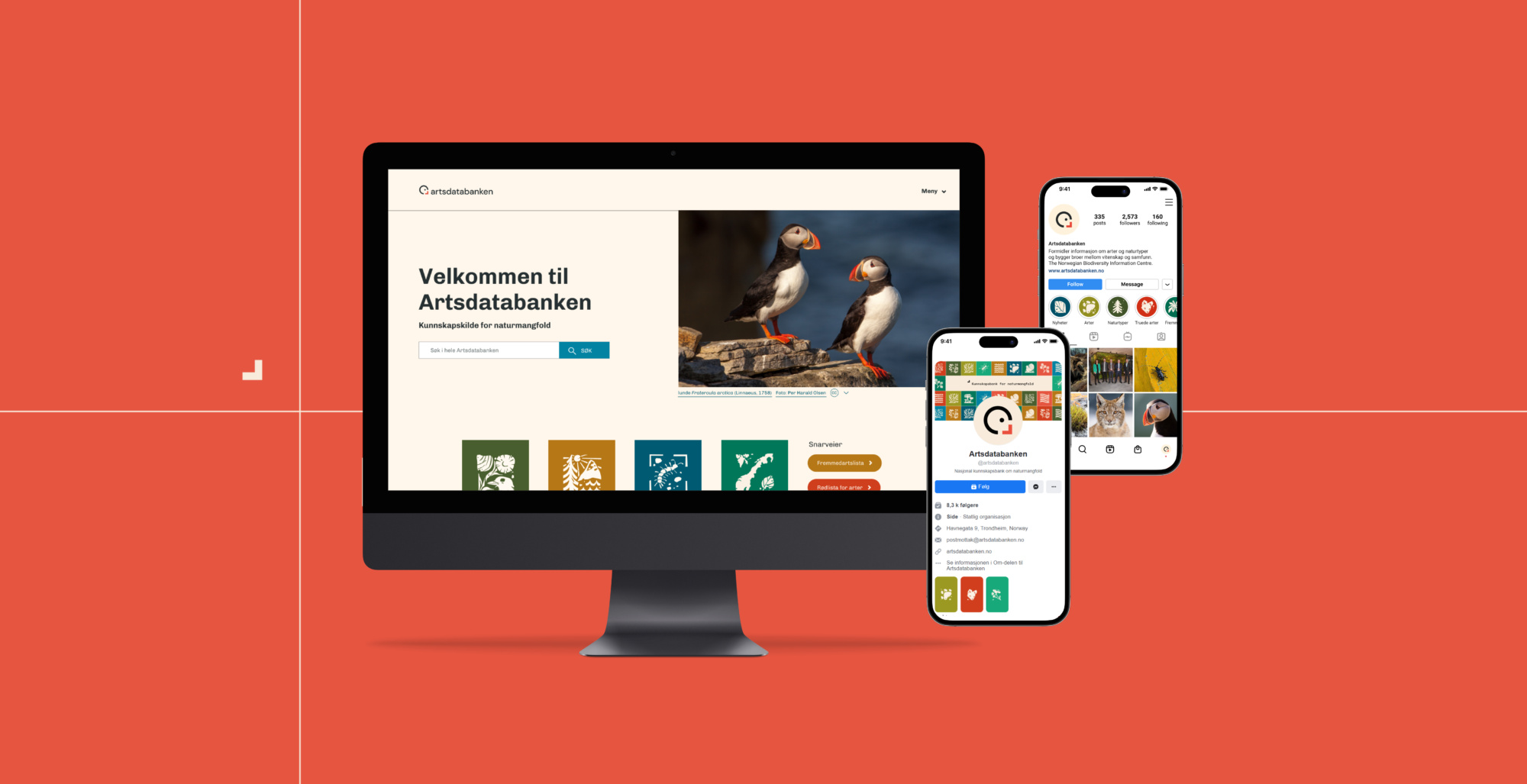
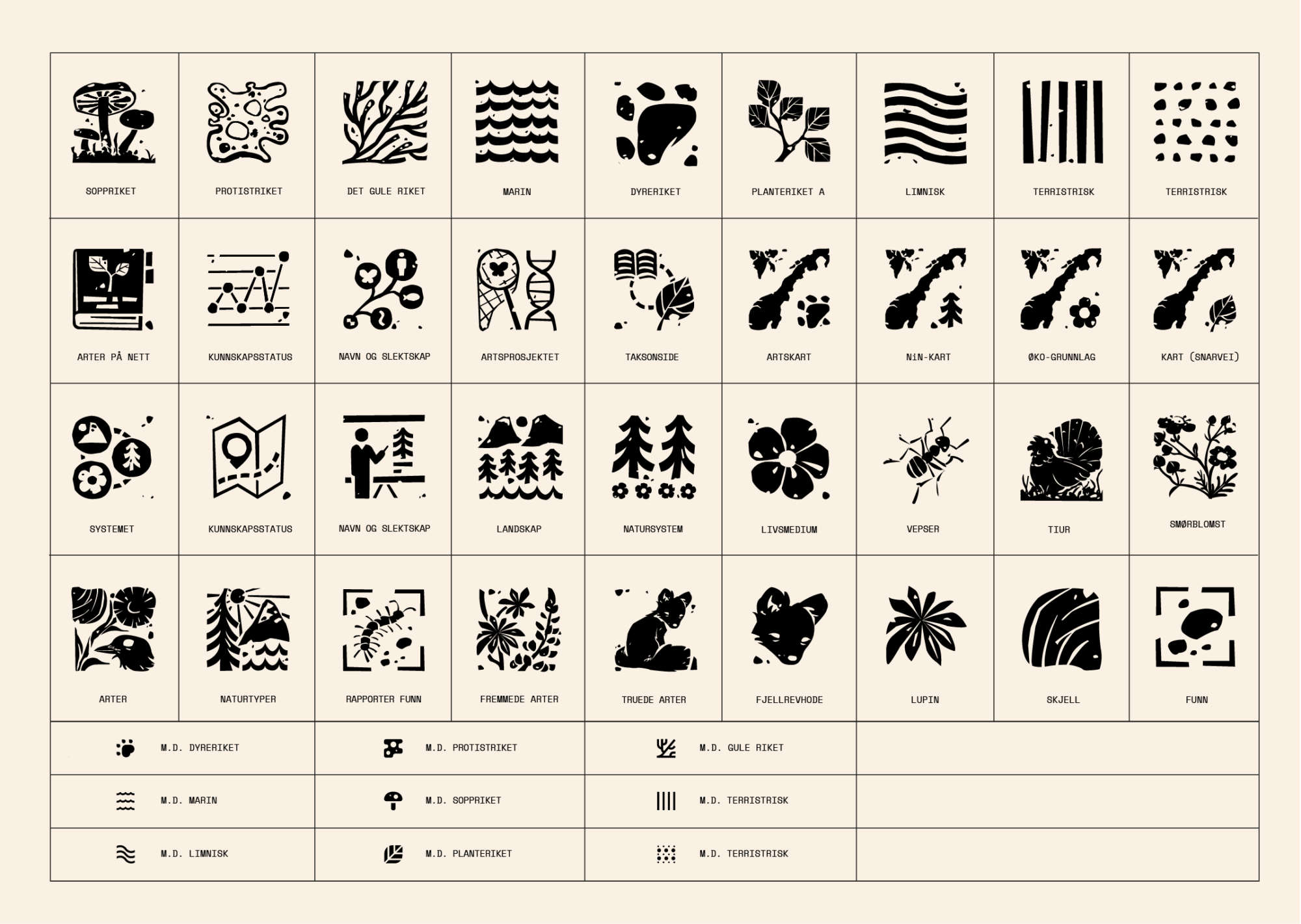
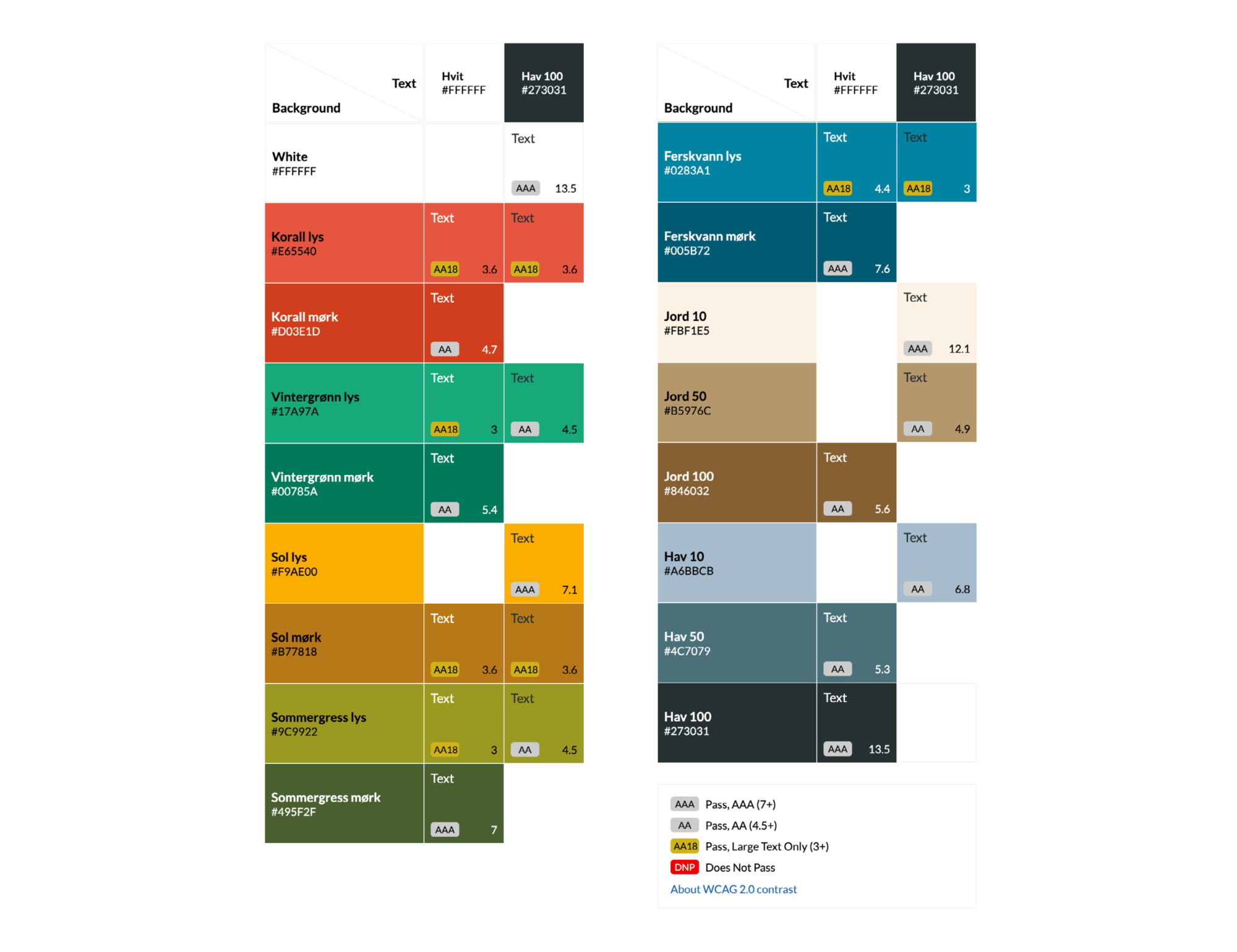
De ansatte hos Artsdatabanken produserer mange rapporter, brosjyrer, presentasjoner osv. Vi har økt mengden med elementer til denne bruken. Vi har utviklet mange ikoner og illustrasjoner, og laget en stil som gjør det enkelt å produsere enda flere. Samtidig som utvalget har økt, har retningslinjene for design og layout blitt tydeligere. Gode eksempler viser blant annet hvordan profilsider i sosiale medier kan utformes, og hvilke fargekombinasjoner som følger reglene for universell utforming av farger på tekst.
Ukas art er en serie som Artsdatabankens skal publisere fast på YouTube. Til dette har vi sørget for supring og øvrig grafikk med vignetter, animasjoner og sluttplakat.
Fra store til små bokstaver i navnetrekket: Store og høye bokstaver, som også var kantete, bidro til å gjøre inntrykket hardt.
Små, runde bokstaver er like lesbare, og gir et mer vennlig preg.
Den gamle logoen var lite synlig: Den gamle logoen var spinkel. Dermed var den lite synlig på skjerm og trykk, og vanskelig å f.eks. brodere på klær.
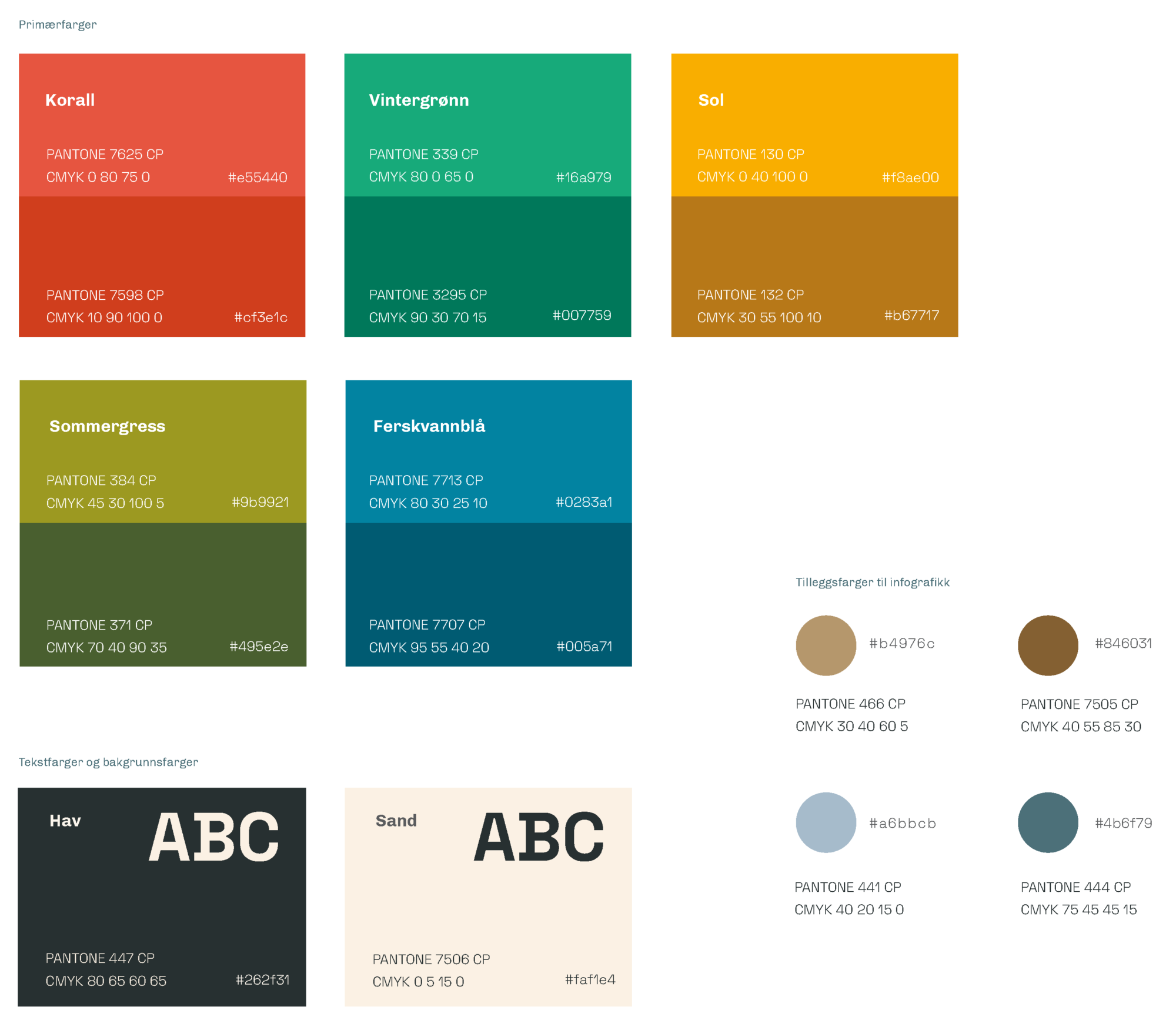
Dem fem primærfargene er inspirert av naturens egne farger. De finnes i en lys og en skyggevariant, tenkt for henholdsvis allmenne og mer seriøse bruksområder.
Universell utforming av farge på tekst: For å gjøre det enklere for brukerne å finne tekstfarger med god kontrast, utformet vi egne skjema som viser hvordan ulike kombinasjoner skårer på universell utforming.
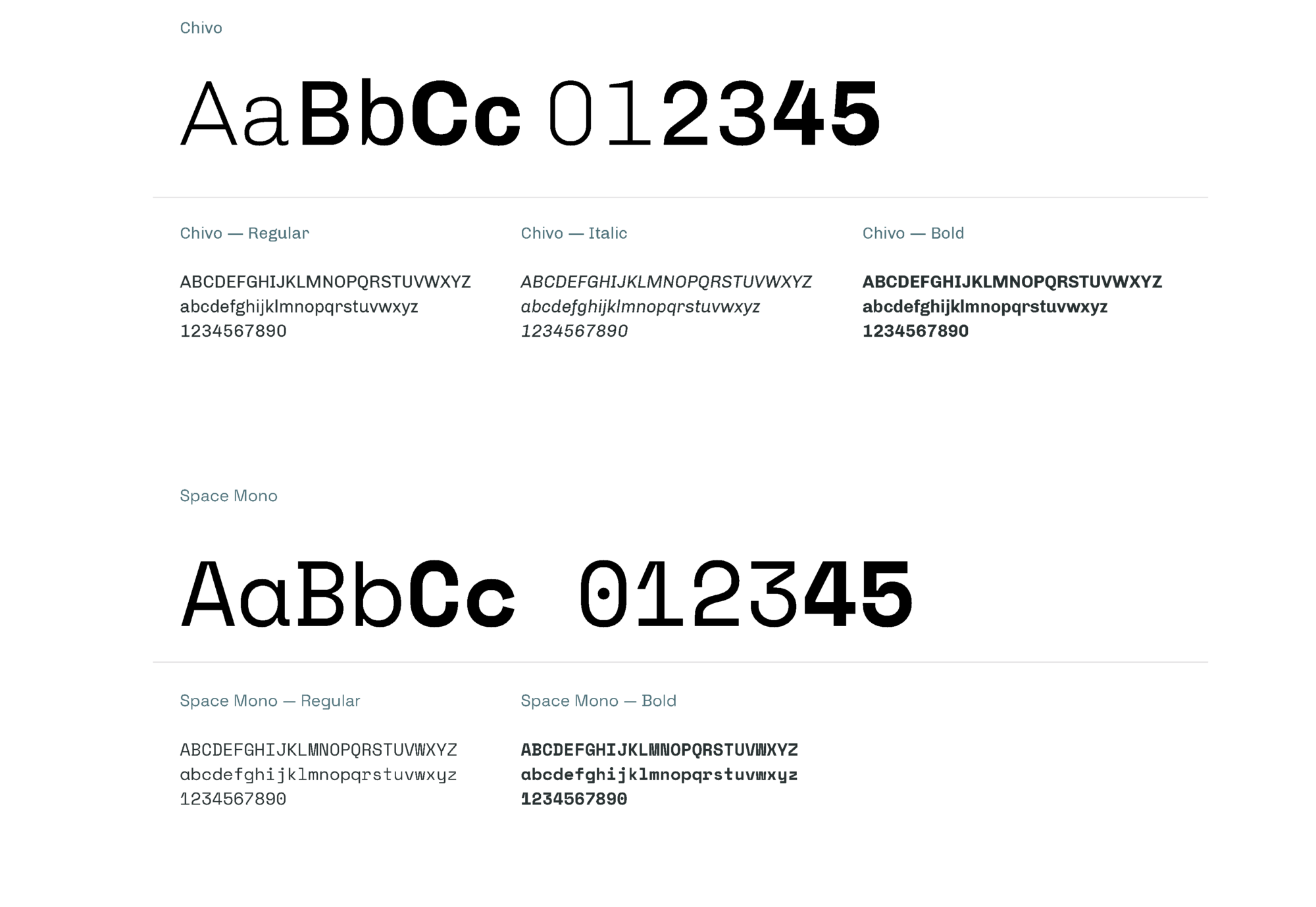
Nerdete typografi: Space Mono bidrar med visuelt krydder. Det er en font vi kjenner fra kode-programmer, og den gir assosiasjoner til gamle skrivemaskiner. Begge deler passer godt til en datatung organisasjon.
Grafiske elementer: Rutenettet er et grafisk element som strammer opp sidene og gjør det enklere å strukturere innhold. Pilen er subtil, men likevel veldig synlig. Den er hentet fra logosymbolet.
Old-school illustrasjoner: Gamle skoleplakater var utgangspunkt for illustrasjons-stilen.
Andre jobber
MatematikksenteretHoderegning in Outer Space
INAQEn rolig, motstrøms identitet for sjømatnæringen
Nasjonal kompetansetjeneste for aldring og helseAnimasjonsfilmer til e-læringskurs om covid-19 og palliasjon
Trondheim kommuneHoldningskampanje for å trygge ferdsel langs Nidelva
BorealHvordan få en grå og sliten trikkestall til å fremstå som et plusshus?
Nasjonal kompetansetjeneste for aldring og helseHvem ser meg?